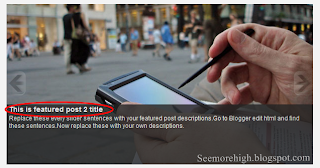
Bagi sobat yang baru mengganti template blogger, maka di beranda
template baru tersebut biasanya ada slide gambarnya, bagi sobat yang
mungkin saja ingin mengganti slide gambar tersebut langsung saja Ikuti
langkah-langkahnya berikut ini :
1. Masuk ke akun blogger sobat.
2. Klik rancangan/layout, setelah itu masuk ke Edit HTML.
3. Cari script code di bawah ini dengan menekan ctrl + F atau F3 pada keyboard.
<!-- Featured Content Slider Started -->
4. Jika sudah ketemu, perhatikan Script code yang terdapat antara kode <!-- Featured Content Slider Started -->di atas sampai kode <!-- Featured Content Slider End -->
5. Hasilnya akan seperti di bawah ini.
<!-- Featured Content Slider Started -->
<div class='featuredposts clearfix'>
<div class='fp-slides'>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-1-url-here'>
<img src='http://3.bp.blogspot.com/_5UzqrQjtYEQ/TYwLOUeIa-I/AAAAAAAABc8/
w2njpR3coSY/s000/1.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-1-url-here'>This is default
featured post 1 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-2-url-here'>
<img src='http://2.bp.blogspot.com/_5UzqrQjtYEQ/TYwLOl5H83I/AAAAAAAABdA/
_sEj5HGNpxU/s000/2.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-2-url-here'>This is default
featured post 2 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.This theme is Bloggerized by Lasantha
Bandara - Premiumbloggertemplates.com.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-3-url-here'>
<img src='http://3.bp.blogspot.com/_5UzqrQjtYEQ/TYwLOx8e0KI/AAAAAAAABdE/
L0J4Eh9_dk8/s000/3.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-3-url-here'>This is default
featured post 3 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-4-url-here'>
<img src='http://3.bp.blogspot.com/_5UzqrQjtYEQ/TYwLPN0siyI/AAAAAAAABdI/
cHPkgPVT9hc/s000/4.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-4-url-here'>This is default
featured post 4 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-5-url-here'>
<img src='http://4.bp.blogspot.com/_5UzqrQjtYEQ/TYwLPjRE9bI/AAAAAAAABdM/
XNGUAJaKH5g/s000/5.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-5-url-here'>This is default
featured post 5 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
</div>
<div class='fp-nav clearfix'>
<span class='fp-pager'></span>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
<!-- Featured Content Slider End -->
6. Gantilah URL gambar yang sudah saya beri warna merah diatas dengan URL gambar sobat.
7. Simpan template dan lihat hasilnya.
1. Masuk ke akun blogger sobat.
2. Klik rancangan/layout, setelah itu masuk ke Edit HTML.
3. Cari script code di bawah ini dengan menekan ctrl + F atau F3 pada keyboard.
4. Jika sudah ketemu, perhatikan Script code yang terdapat antara kode <!-- Featured Content Slider Started -->di atas sampai kode <!-- Featured Content Slider End -->
5. Hasilnya akan seperti di bawah ini.
<!-- Featured Content Slider Started -->
<div class='featuredposts clearfix'>
<div class='fp-slides'>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-1-url-here'>
<img src='http://3.bp.blogspot.com/_5UzqrQjtYEQ/TYwLOUeIa-I/AAAAAAAABc8/
w2njpR3coSY/s000/1.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-1-url-here'>This is default
featured post 1 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-2-url-here'>
<img src='http://2.bp.blogspot.com/_5UzqrQjtYEQ/TYwLOl5H83I/AAAAAAAABdA/
_sEj5HGNpxU/s000/2.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-2-url-here'>This is default
featured post 2 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.This theme is Bloggerized by Lasantha
Bandara - Premiumbloggertemplates.com.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-3-url-here'>
<img src='http://3.bp.blogspot.com/_5UzqrQjtYEQ/TYwLOx8e0KI/AAAAAAAABdE/
L0J4Eh9_dk8/s000/3.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-3-url-here'>This is default
featured post 3 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-4-url-here'>
<img src='http://3.bp.blogspot.com/_5UzqrQjtYEQ/TYwLPN0siyI/AAAAAAAABdI/
cHPkgPVT9hc/s000/4.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-4-url-here'>This is default
featured post 4 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
<div class='fp-post'>
<div class='fp-thumbnail'><a href='featured-post-5-url-here'>
<img src='http://4.bp.blogspot.com/_5UzqrQjtYEQ/TYwLPjRE9bI/AAAAAAAABdM/
XNGUAJaKH5g/s000/5.jpg'/></a></div>
<h3 class='fp-title'><a href='featured-post-5-url-here'>This is default
featured post 5 title</a></h3>
<p>Go to Blogger edit html and find these sentences.Now replace these
sentences with your own descriptions.</p>
</div>
</div>
<div class='fp-nav clearfix'>
<span class='fp-pager'></span>
<a class='fp-next' href='#fp-next'></a>
<a class='fp-prev' href='#fp-prev'></a>
</div>
</div>
<!-- Featured Content Slider End -->
6. Gantilah URL gambar yang sudah saya beri warna merah diatas dengan URL gambar sobat.
7. Simpan template dan lihat hasilnya.